カスタマイズした条件に合わせて配送日時指定ウィジェットを非表示にできますか?
条件に応じて配送日時指定のウィジェットの表示、非表示をコントロールするには、商品毎のグループ化(商品タグ設定) の商品のタグ設定を使用します。 (※商品タグを使用していない場合は、商品のタグでの管理に切り替えをお願いします。)
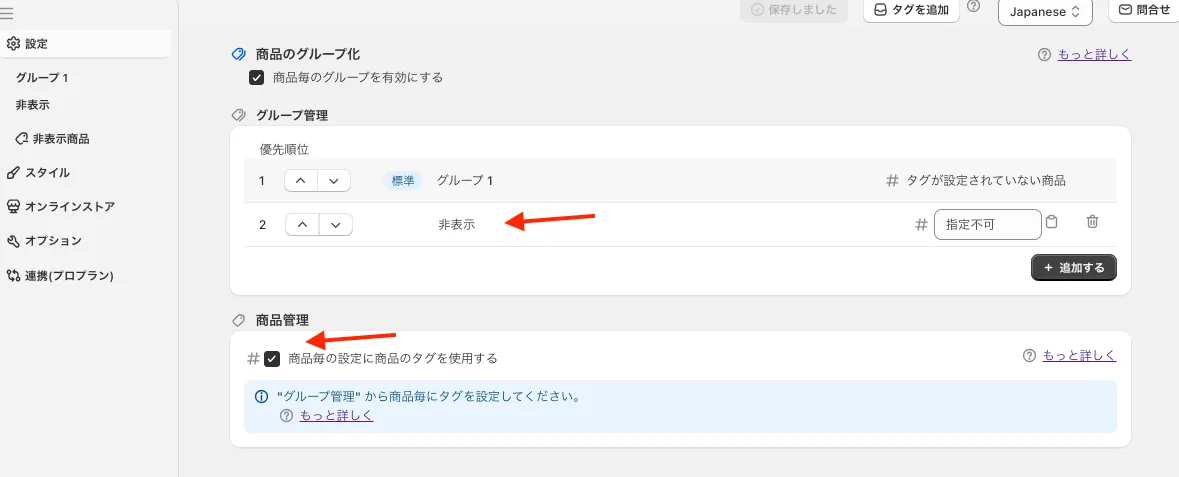
 設定画面
設定画面
非表示のグループは、配送日時の表示をOFFにして、商品のタグに”指定不可”などの記載をしてください。
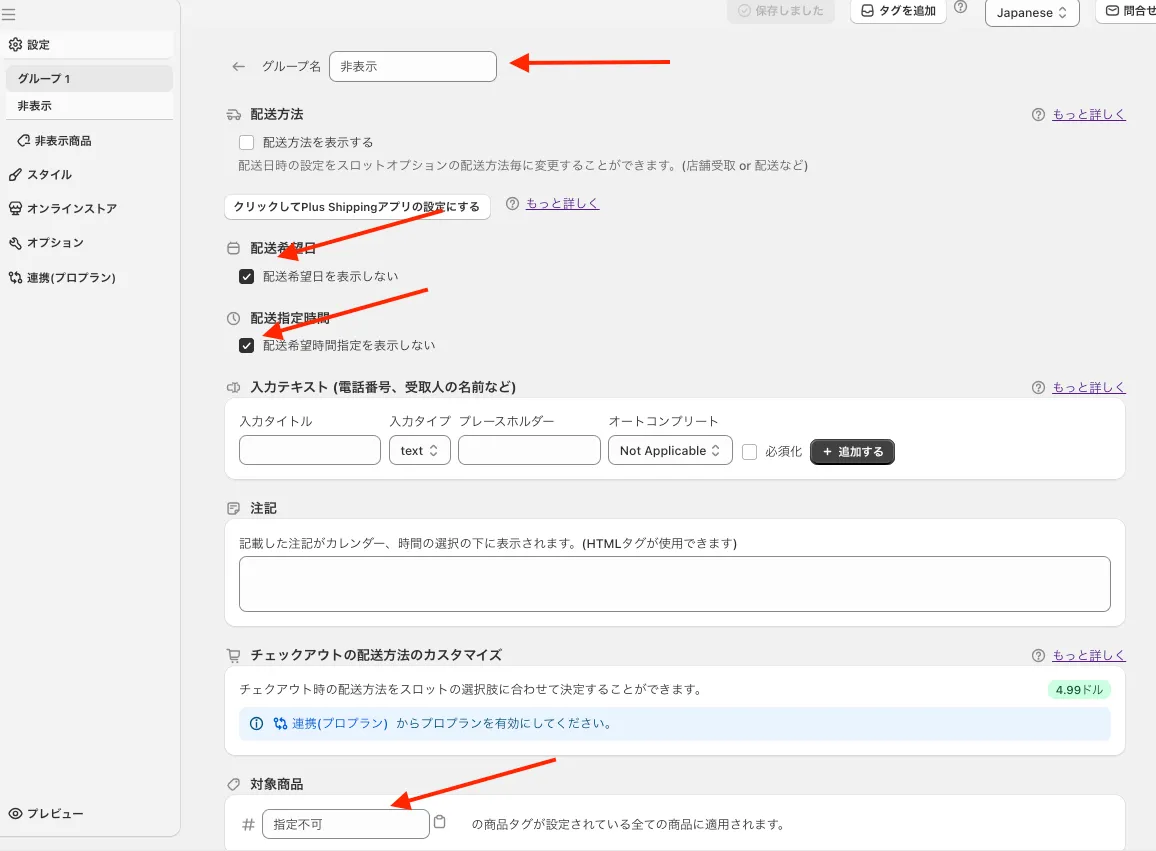
 非表示グループの設定
非表示グループの設定
オンラインショップ(ストアフロント)に以下のような条件のコードを記載してください。
<script>
if(条件=true){
// 強制的に非表示の商品タグを選びます。
window.ccSelectedTag = "指定不可";
const span = document.createElement("span"); //ストアに影響しない仮DOMです。
span.style.display="none";
// DOM操作をして、CC配送日時指定のプログラムを発火します。
document.body.appendChild(span);
}else{
window.ccSelectedTag = "";
const span = document.createElement("span"); //ストアに影響しない仮DOMです。
span.style.display="none";
document.body.appendChild(span);
}
</script>他のアプリの連携などでご使用になる場合のコード例です。
<script>
const checkbox = document.querySelector("#checkbox");
checkbox.addEventListener("change", function () {
if (checkbox.checked) {
window.ccSelectedTag = "指定不可";
} else {
window.ccSelectedTag = "";
}
const span = document.createElement("span");
span.style.display = "none";
document.body.appendChild(span);
});
</script>ボタンが表示されるまで待機する場合
<script>
addEventListener("DOMContentLoaded", function () {
let count = 0;
const destroy = setInterval(function () {
const target = document.querySelector("#target");
count = count + 1;
if (target) {
clearInterval(destroy);
target.addEventListener("click", () => {
if (target.checked) {
window.ccSelectedTag = "指定不可";
} else {
window.ccSelectedTag = "";
}
const span = document.createElement("span");
span.style.display = "none";
document.body.appendChild(span);
});
}
}, 100);
setTimeout(function () {
clearInterval(destroy);
}, 10000);
});
</script>All in Giftのe-gift機能との連携 (e-gift選択時の非表示)
<script>
addEventListener("DOMContentLoaded", () => {
const destroy = setInterval(() => {
const giftOverall = document.querySelector(".sns-gift-new-cart-container");
giftOverall?.addEventListener("click", () => {
setTimeout(() => {
const btn = giftOverall.querySelector("label");
if (btn?.dataset.checked !== undefined) {
window.ccSelectedTag = "";
} else {
window.ccSelectedTag = "指定不可";
}
}, 500);
});
if (giftOverall) clearInterval(destroy);
}, 200);
setTimeout(() => {
clearInterval(destroy);
}, 10000);
});
</script>





![[2024年最新] 日本向け配送日時指定アプリの選び方](/_astro/how-to-select-01_2aYgD6.webp)