
CC 配送日時指定での配送日時指定ウィジェットの見た目(css)を変更する
こんにちは、Capital Castleのアジーです。
Shopifyアプリ「CC 配送日時指定」は、どのテーマにも溶け込むように極力シンプルなデザインを意識して作っています。
ただ、テーマによってはデフォルトの色使いなどがうまく合わないこともあるかと思います。
そこで、今まで問い合わせがあり、カスタマイズしたcssを紹介していきます。
cssはオンラインショップへの設置はできたのですがレイアウトが崩れます で紹介した方法で追加すると、アプリのアンイストール時に自動で削除することができます。
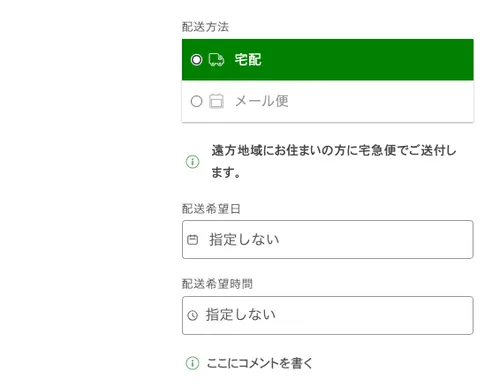
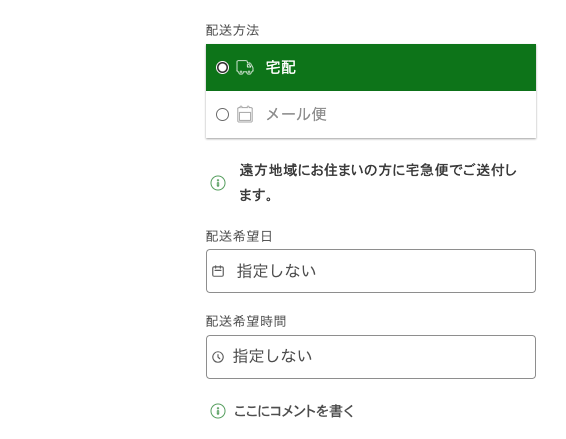
配送オプションの色を変更したい
.cc-calendar-overall .slot .cc-slot-item.is-active {background-color:green;color:white}
.cc-calendar-overall .slot input[type="radio"]:checked{accent-color: white}
.cc-calendar-overall .slot .cc-slot-item.is-active svg {stroke:white}
.cc-calendar-overall .note svg{stroke:green}

ノートの注記欄のインフォーメーションマークの色を変えたい、消したい
- 色を変える
.cc-calendar-overall .note svg{stroke:green}
- 消す
.cc-calendar-overall .note svg{display:none}
書いた人




![[2024年最新] 日本向け配送日時指定アプリの選び方](/_astro/how-to-select-01_2aYgD6.webp)