
クリックポストの時は配送日時指定を非表示にしたい
こんにちは、Capital Castleのアジーです。
Shopifyで商品を販売しているマーチャントさんの中には、クリックポストを利用していることが多いかと思います。
これまで、「CC 配送日時指定」では、商品毎の配送日時指定の非表示 もしくは、グループ化を設定して非表示グループを作成する で、商品毎に指定いただくケースを案内していました。
しかし、この設定だと複数のクリックポスト対象商品を購入した時に、クリックポストから宅急便での輸送になるにもかかわらず、配送日時指定ができないという問題がありました。
そこで、2024年2月5日に商品毎のグループ化(条件選択設定)という機能をリリースしました。
これにより、カートの重量が1000g以下はクリックポストにする、などの設定が自動的に行えるようになります。
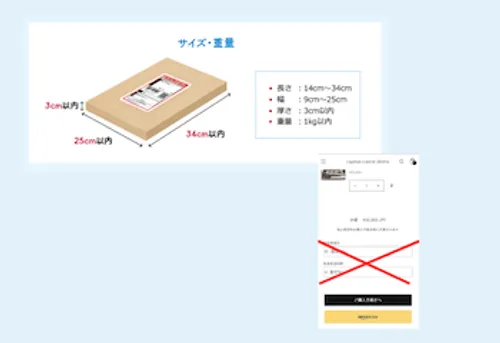
まず、シンプルに重量1000g以下の時にはクリックポスト(配送日時を非表示)にする設定をしてみます。
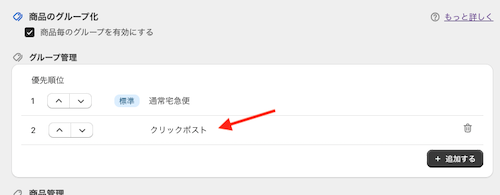
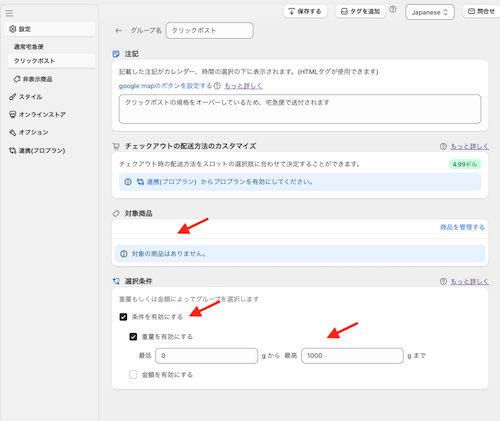
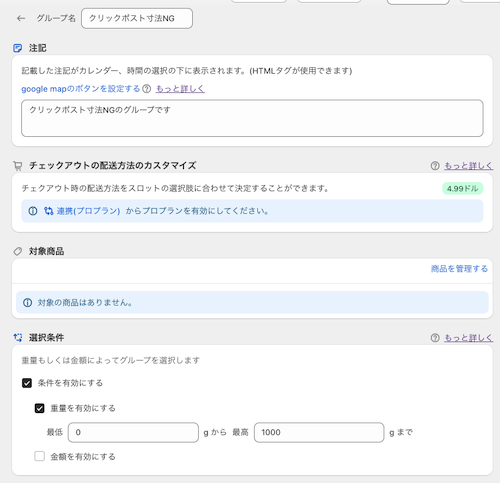
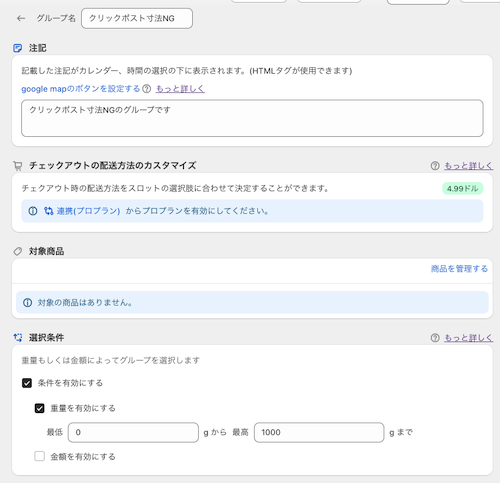
以下のスクリーンショットのようにクリックポスト用のグループを作成します。

次に、クリックポストのグループをグループ化を設定して非表示グループの作成して、重量の設定を行います。対象商品は指定する必要はありません。

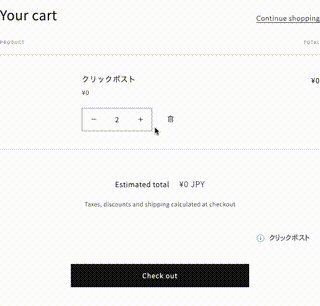
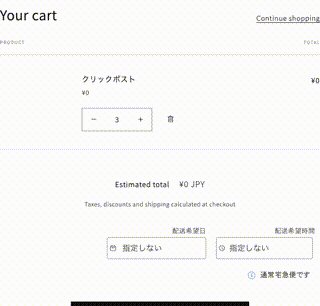
これで、カートの合計重量が1000g(1kg)以下の時には、配送日時指定が表示されなくなります。
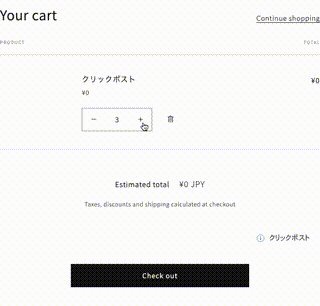
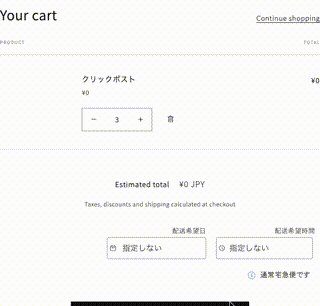
↓は重量400gの商品を3つカートに入れた場合です。400x3=1200g なので、宅急便に切り替わります。

重量は1000g以下だが、寸法などでクリックポスト対象外の商品がある場合
少し設定が複雑ですが、以下のように寸法的にNGなグループを作成して、優先順位を一番上にします。

"クリックポスト寸法NG" のグループは配送日時指定ができる設定にして、”クリックポスト” グループと同じ条件設定をします。

”クリックポスト” グループは、対象商品を ”商品の選択” もしくは、”商品のタグ”で設定してください。

これで "クリックポスト寸法NG" 商品がカートに入った時には、配送日時指定が表示されます。
書いた人





![[2024年最新] 日本向け配送日時指定アプリの選び方](/_astro/how-to-select-01_2aYgD6.webp)