Shopify Flowで在庫の有無で商品のタグを変更して配送日時の設定を変更する
こんにちは、Capital Castleのアジーです。
わたしが開発している「CC 配送日時指定」への要望や問い合わせで、在庫に合わせて配送日時の設定を変更したいお客様が数多くいらっしゃいます。
この記事は、在庫がなくなった時に、
- 商品のタグを変更
- 入荷までの期間を含めて最短配送日を表示(もしくは非表示)
したい方を対象としています。
この記事は以下のステップで、設定をしていきます。
- Shopify Flowを使って在庫の有無で商品のタグを変更する
- CC 配送日時指定で商品のタグに合わせて配送日時の設定を変更する
1. Shopify Flowの設定
まだインストールしていない方はアプリストアからインストールをしてください。
-
"ワークフローを作成" から新規のワークフローを作成します
-
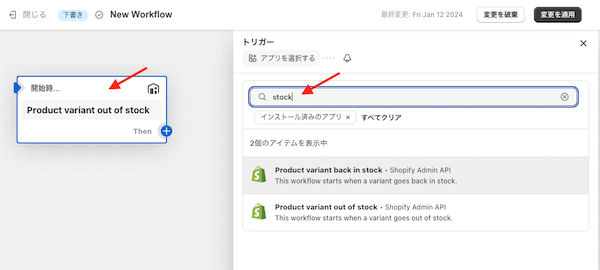
トリガーに "Product variant back in stock" を設定します。
この設定で、在庫有りになった時にFlowのワークフローを開始することができます。

stockで検索すると見つけやすいです -
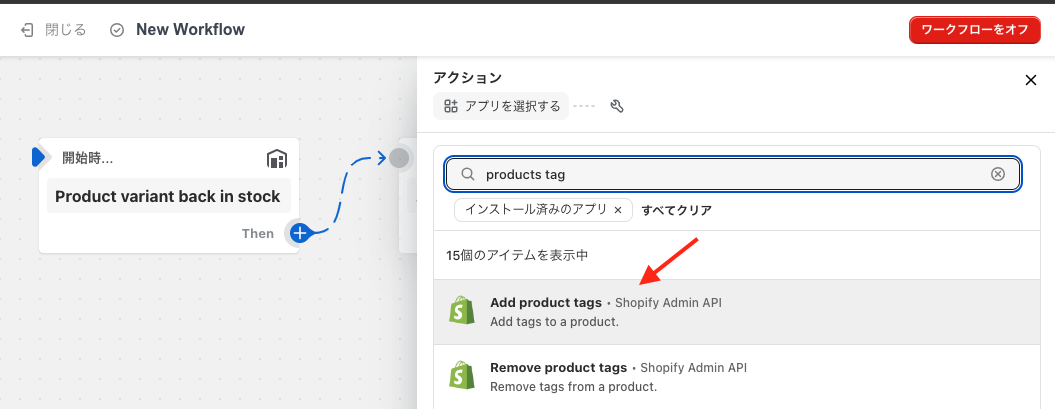
"Add product tags"を選択して、”在庫あり”のタグを追加します。

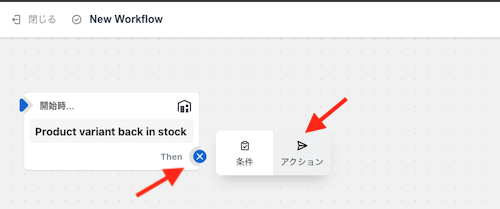
矢印を選択してアクションを設定します

product tagで検索してアクションを選びます

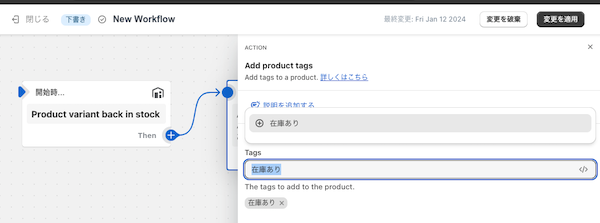
tagに "在庫あり" を設定します

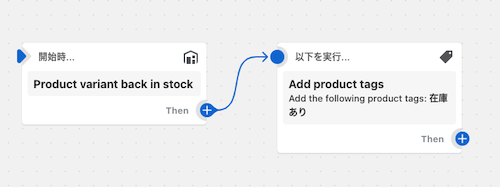
最終的な設定です -
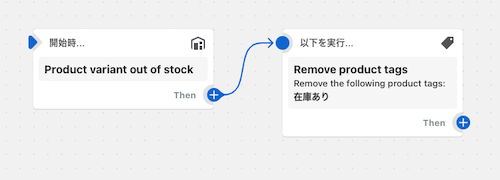
次に"ワークフローを作成" から新規のワークフローを作成して、 "Product variant out of stock" を設定し、"Remove product tags" を設定します。
この設定で、在庫なしになった時にFlowのワークフローを開始し、商品のタグを削除します。

最終的な設定です
2. CC 配送日時指定の設定
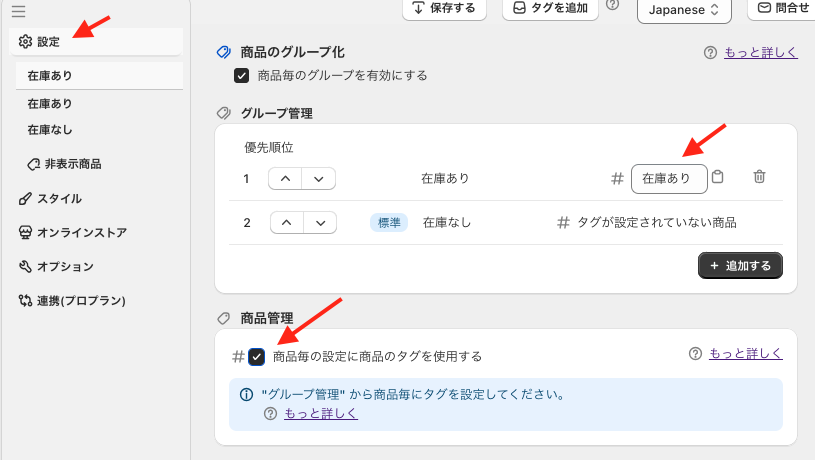
CC 配送日時指定は商品毎のグループ化という機能で商品毎に配送日時の設定を変更することができます。
どの商品をどのグループにするかは、商品のタグ で設定することができます。
グループ化で以下のように設定します。
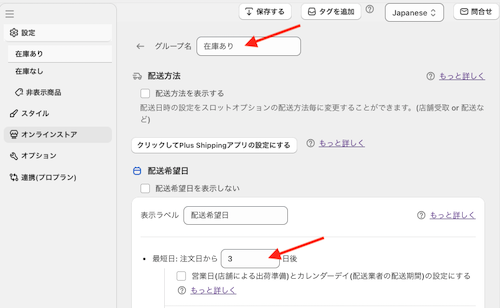
在庫ありの時は、商品のタグを”在庫あり”とします。

在庫ありの時は最短日を3日とします。

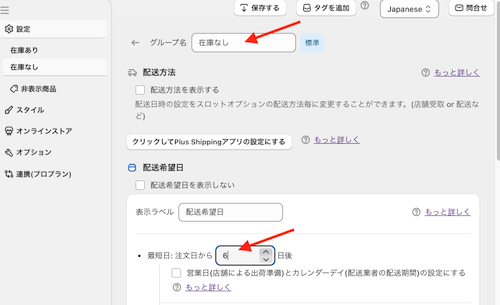
在庫なしの時は最短日を6日とします。

これで設定は完了です。
※商品タグに合わせて非表示にしたい場合はCC 配送日時指定で配送日を非表示にするを参考にしてください。
書いた人




![[2024年最新] 日本向け配送日時指定アプリの選び方](/_astro/how-to-select-01_2aYgD6.webp)