
CC 配送日時指定で配送日の指定する指定しないのボタンを作成する
こんにちは、Capital Castleのアジーです。
Shopifyアプリ「CC 配送日時指定」は、”指定する”、”指定しない”で入力項目の表示/非表示を切り替える機能を提供していません。
そこで、以下の2通りの方法を提案しています。
-
配送方法のオプションを使用する
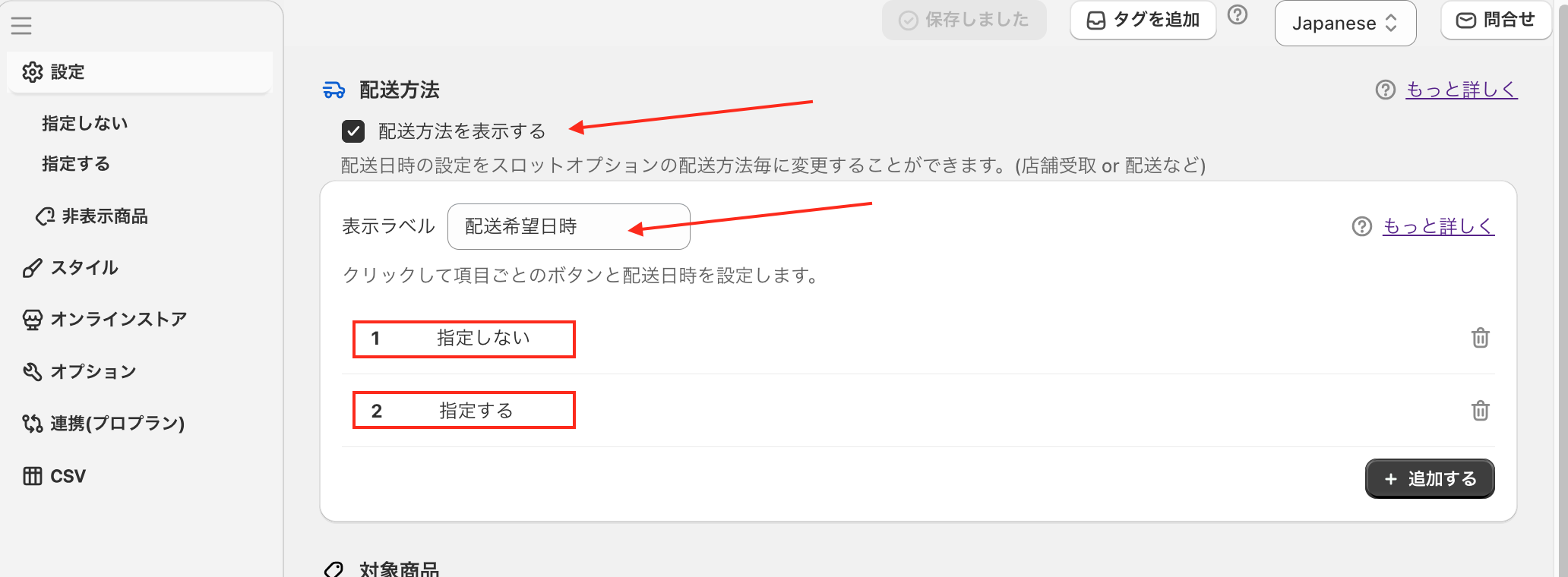
配送オプションを有効にして、表示タイトルを「配送希望日時」として、”指定する”と”指定しない” の配送オプションを作成します。
”指定しない”の配送オプションには、非表示の設定を行い、”指定する”の配送オプションは配送日時の設定をします。

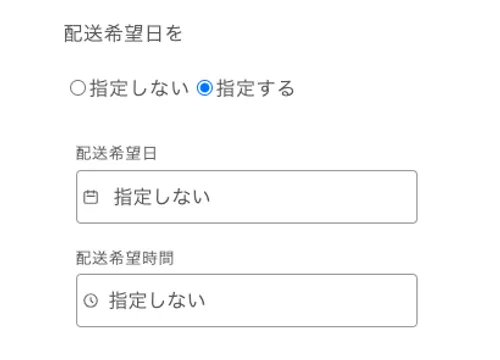
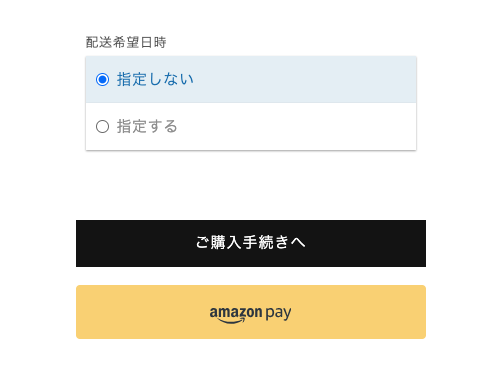
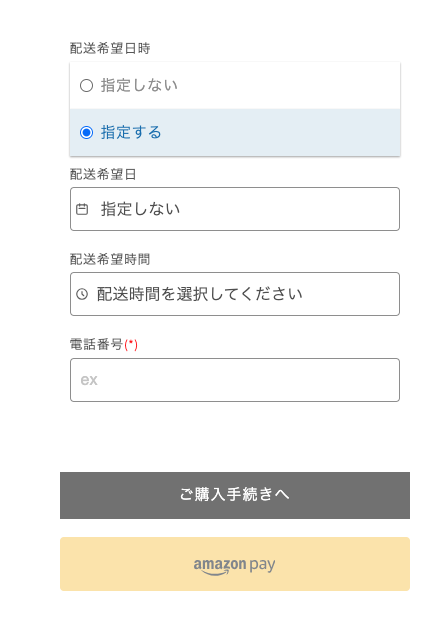
オンラインショップは以下のように表示されます。

指定しない場合

指定する場合
配送オプションの表示のデザインをもっとシンプルにしたい場合は、こちらのブログを参照してみてください。 -
カスタマイズした条件に合わせて配送日時指定ウィジェットを非表示にできますか?の方法

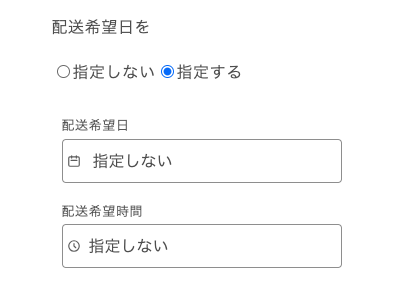
表示例
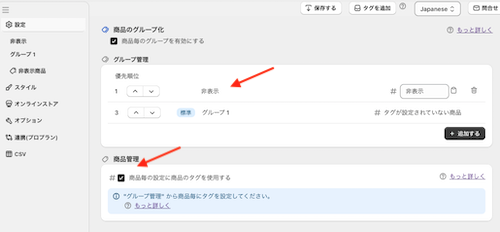
まずは、Shopifyアプリ「CC 配送日時指定」の 商品毎のグループ化 (商品タグ設定) をONにして、配送希望日時の非表示のグループ を作成します。

以下のhtmlを追加してください。
追加する方法は、カスタマイズしたliquidもしくは、liquidファイルに直接追加する方法があります。<div id="delivery-date" style="width:300px;margin:auto"> <p>配送希望日を</p> <input type="radio" checked id="delivery-off">指定しない<input type="radio" id="delivery-on">指定する <span id='cc-delivery-date-time-app'></span> </div> <script> window.ccSelectedTag = "非表示"; const div = document.querySelector("#delivery-date"); const off= document.querySelector("#delivery-off"); const on = document.querySelector("#delivery-on"); [[on,"on"],[off,"off"]].forEach(function(elm){ elm[0].addEventListener("click", function(){ elm[0].checked=true; (elm[1] === "on" ? off : on ).checked=false; window.ccSelectedTag = elm[1] === "on" ? "" : "非表示"; div.appendChild(document.createElement("span")); }) }) </script>cssなどは特に設定していないので、テーマに合わせたcssを設定してみてください。
書いた人





![[2024年最新] 日本向け配送日時指定アプリの選び方](/_astro/how-to-select-01_2aYgD6.webp)