オンラインショップへの設置はできたのですがレイアウトが崩れます
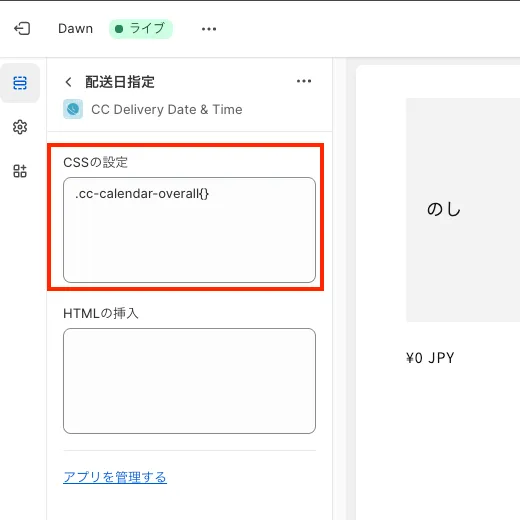
テーマによっては、配送日時指定のウィジェットのレイアウトが崩れることがあります。 アプリのカスタマイズから独自のcssの設定が可能です。

.cc-calendar-overall .xxx{} などでcssを設定することで、他のレイアウト(css)への影響を無くすことができます。
{widht: 100%} などの ”%}” 表記は使えないので、使う必要がある場合は、{widht: 100%;}としてください。
レイアウトでお困りの場合は、お気軽に [email protected] までお問い合わせください。
以下これまでにサポートして調整したテーマとcssです。
Showcase
.cc-calendar-overall .pretty-select{border: unset;padding:unset;position:unset}
.cc-calendar-overall .pretty-select select{position:unset;opacity:unset}
.cc-calendar-overall .pretty-select svg{display: none}
.cc-calendar-overall .pretty-select span{display: none}
.cc-calendar-overall .slot input[type="radio"]{width:unset}
.cc-calendar-overall .pretty-select{width: 100%}
impulse
.cc-calendar-overall .note pre{
color:unset;
background-color:unset
}
.drawer__inner {
overflow-y:scroll;
display:unset
}
timber
.cc-calendar-overall .table-wrapper {
width: 100%;
}
.cc-calendar-overall pre {
color: inherit;
background-color: inherit;
}
Reformation
.cc-calendar-overall .pretty-select {
border: unset;
padding: unset;
position: unset;
width: 100%;
}
.cc-calendar-overall .pretty-select select {
position: unset;
opacity: unset;
}
.cc-calendar-overall .pretty-select svg {
display: none;
}
.cc-calendar-overall .pretty-select span {
display: none;
}
.cc-calendar-overall .slot input[type="radio"] {
width: unset;
}
.cc-calendar-overall .slot input[type="radio"] {
width: unset;
}






![[2024年最新] 日本向け配送日時指定アプリの選び方](/_astro/how-to-select-01_2aYgD6.webp)