コードを記載して出力を設定する
直接プログラミングのコードを記載して出力を設定することができます。

-
プログラミングのコードを使用することで、オーダーの変数に直接アクセスすることができ、数値計算などをすることができます。 オーダー変数の一覧を参照してください。
-
日付の計算をするために、以下の関数を用意しています。
const dateCalculate = ( dateStr: string | Date, num: number, format?: string ) => { const d = dayjs(dateStr); if (!d.isValid()) return ""; d.add(num, "day"); return d.add(num, "day").format(format || "YYYY-MM-DD"); }; -
例えば、以下のように記載することができます。
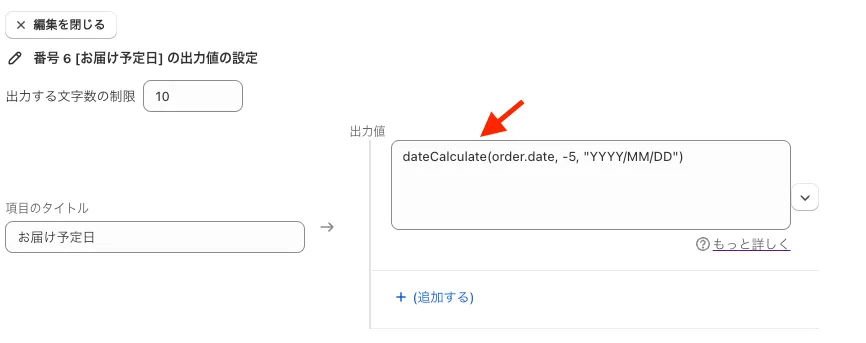
数字を変更することで、+x日、-x日を計算することができます。// 配送希望日から計算する dateCalculate(order.date, -5, "YYYY/MM/DD") // 今日の日付から計算する dateCalculate(new Date(), 5, "YYYY/MM/DD") アプリの設定画面
アプリの設定画面 -
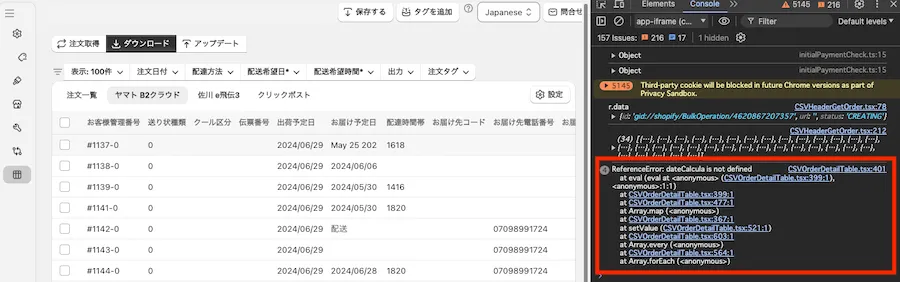
プログラムがエラーになった場合は、空の文字列("")を出力します。(何も表示されません。) エラーとなった場合はgoogle chromeのコンソールなどに出力されます。

- 以下のURLから検証環境でテストできます。(変数などを使ってコードを検証することができます。)
https://playcode.io/1921690
- 以下のURLから検証環境でテストできます。(変数などを使ってコードを検証することができます。)
サンプルコード
-
配送希望日から出荷日を求める。(生鮮食品など)
dateCalculate(order.date, -5, "YYYY/MM/DD")配送地域などによって出荷日が異なる場合は 「3. 注文内容から出力値を変更」 を使用してください。

-
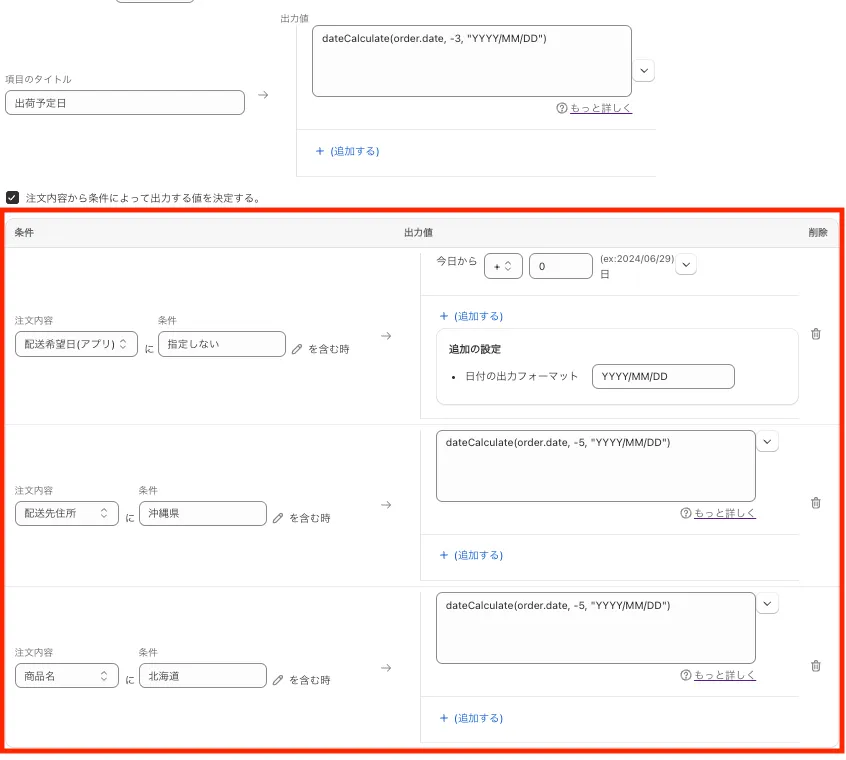
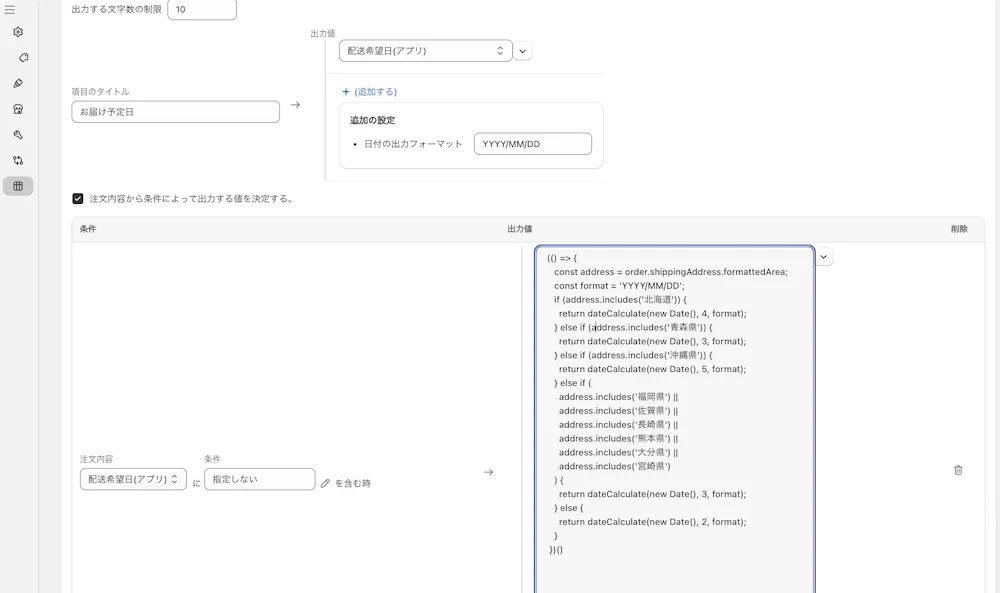
配送希望日が ”指定しない” の時に配送地域ごとに最短日のお届け予定日をセットする。
(複雑な条件となるため、即時関数を使用します。条件分岐は適宜修正をお願いします。)(() => { const address = order.shippingAddress.formattedArea; const format = 'YYYY/MM/DD'; if (address.includes('北海道')) { return dateCalculate(new Date(), 4, format); } else if (address.includes('青森県')) { return dateCalculate(new Date(), 3, format); } else if (address.includes('沖縄県')) { return dateCalculate(new Date(), 5, format); } else if ( address.includes('福岡県') || address.includes('佐賀県') || address.includes('長崎県') || address.includes('熊本県') || address.includes('大分県') || address.includes('宮崎県') ) { return dateCalculate(new Date(), 3, format); } else { return dateCalculate(new Date(), 2, format); } })()

-
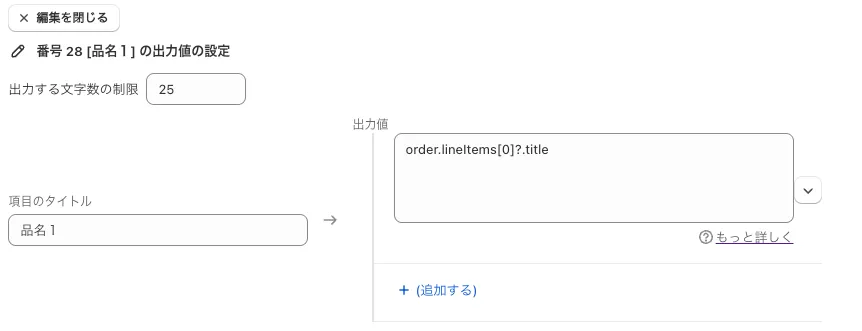
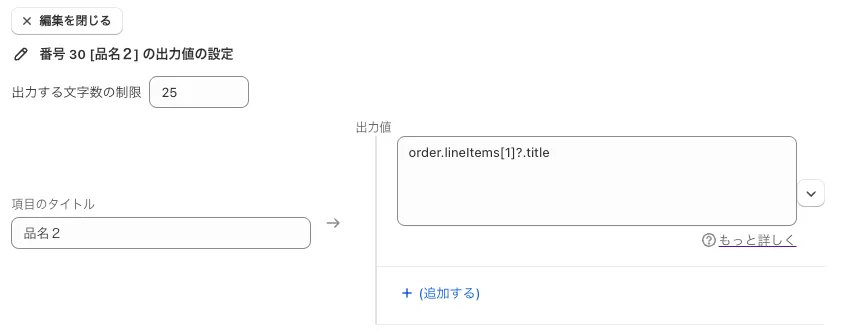
品名1と品名2に購入された商品名をそれぞれ出力する。
// 1番目の商品 order.lineItems[0]?.title // 2番目の商品 order.lineItems[1]?.title

-
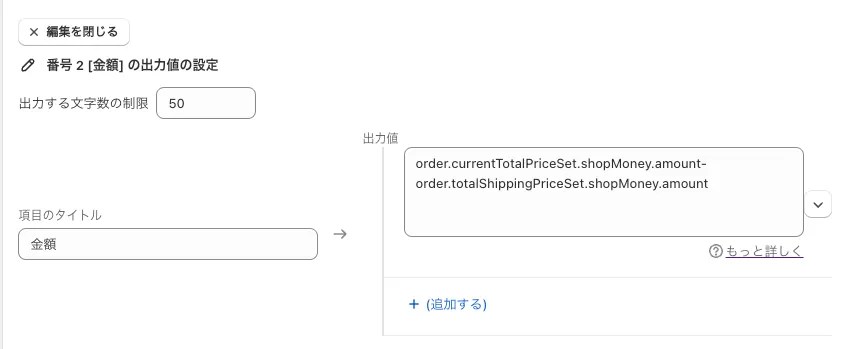
合計金額から送料を引いた金額を表示する
order.currentTotalPriceSet.shopMoney.amount-order.totalShippingPriceSet.shopMoney.amount
-
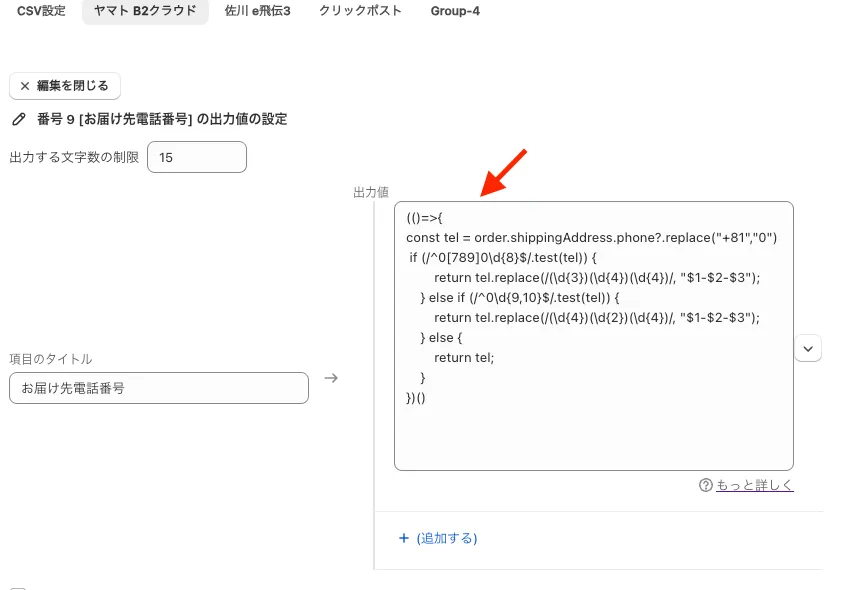
お届け先電話番号をハイフン入り(-) の文字列に変換する。(エクセルでの文字化け対策)
(()=>{ const tel = order.shippingAddress.phone?.replace("+81","0") if (/^0[789]0\d{8}$/.test(tel)) { return tel.replace(/(\d{3})(\d{4})(\d{4})/, "$1-$2-$3"); } else if (/^0\d{9,10}$/.test(tel)) { return tel.replace(/(\d{4})(\d{2})(\d{4})/, "$1-$2-$3"); } else { return tel; } })()
-
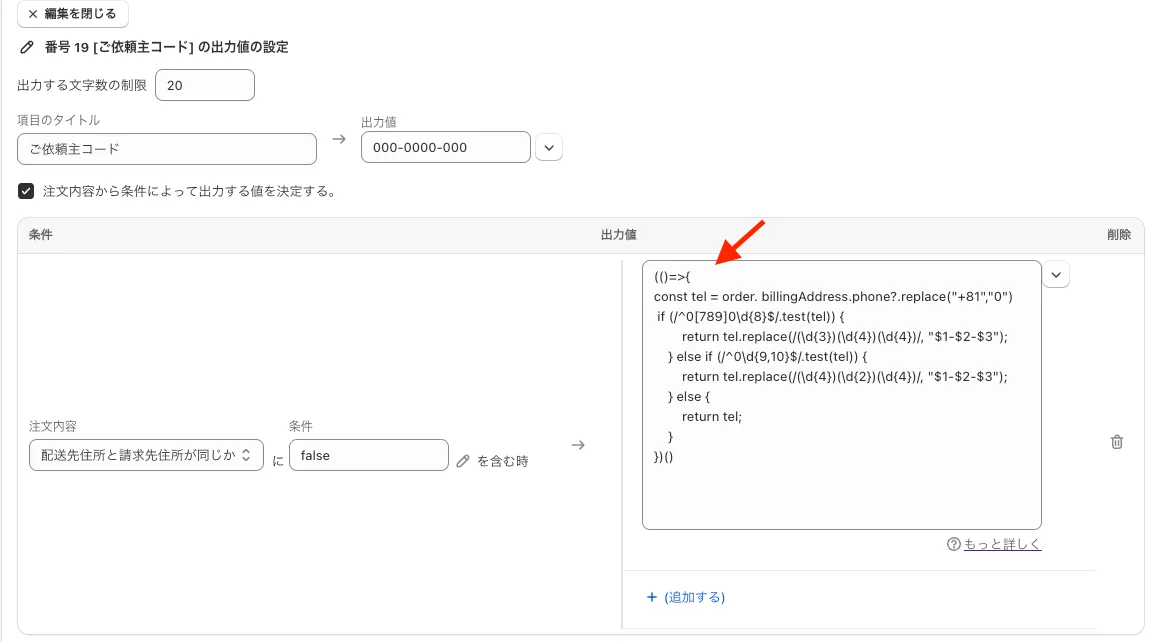
ご依頼主電話番号をハイフン入り(-) の文字列に変換する。(エクセルでの文字化け対策)
(()=>{ const tel = order.billingAddress.phone?.replace("+81","0") if (/^0[789]0\d{8}$/.test(tel)) { return tel.replace(/(\d{3})(\d{4})(\d{4})/, "$1-$2-$3"); } else if (/^0\d{9,10}$/.test(tel)) { return tel.replace(/(\d{4})(\d{2})(\d{4})/, "$1-$2-$3"); } else { return tel; } })()
-
住所から都道府県のみを抽出する
(() => { const address = order.shippingAddress.formattedArea; const prefectures = [ "北海道", "青森県", "岩手県", "宮城県", "秋田県", "山形県", "福島県", "茨城県", "栃木県", "群馬県", "埼玉県", "千葉県", "東京都", "神奈川県", "新潟県", "富山県", "石川県", "福井県", "山梨県", "長野県", "岐阜県", "静岡県", "愛知県", "三重県", "滋賀県", "京都府", "大阪府", "兵庫県", "奈良県", "和歌山県", "鳥取県", "島根県", "岡山県", "広島県", "山口県", "徳島県", "香川県", "愛媛県", "高知県", "福岡県", "佐賀県", "長崎県", "熊本県", "大分県", "宮崎県", "鹿児島県", "沖縄県" ]; const prefecturePattern = new RegExp(prefectures.join('|')); const match = address.match(prefecturePattern); return match ? match[0] : null; })() -
注文全体の合計数量を出力する(A商品2個、B商品2個の場合は、4を出力)
(()=>{ return order.lineItems.reduce((a,b)=>{ return a+b.currentQuantity },0) })() -
請求先電話番号があるときは、請求先電話番号をない時には配送先電話番号を出力
(()=>{ if(order.billingAddress.phone){ return order.billingAddress.phone.replace("+81","0") } return order.shippingAddress.phone?.replace("+81","0") })() -
ギフト注文の場合のみ「ご依頼主」を請求先のプロパティにしたいが、“配送先住所と請求先住所が同じか配送先住所と請求先住所が同じか” でfalse判別しても、配送先と請求先が同じお客様である可能性が高い時。 「配送先住所の郵便番号と請求先住所の郵便番号」と「配送先住所の苗字と請求先の苗字」を比較して一致する場合は、ギフト配送ではないと判断します。
(ヤマトB2の例を記載)
20 ご依頼主電話番号(()=>{ if(order.shippingAddress.zip===order.billingAddress.zip && order.shippingAddress.lastName===order.billingAddress.lastName){ return "080-0000-9999" } if(order.billingAddress.phone){ return order.billingAddress.phone.replace("+81","0") } return "080-0000-9999" })()22 ご依頼主郵便番号
(()=>{ if(order.shippingAddress.zip===order.billingAddress.zip && order.shippingAddress.lastName===order.billingAddress.lastName){ return "889-0000" } return order.billingAddress.zip })()23 ご依頼主住所
(()=>{ if(order.shippingAddress.zip===order.billingAddress.zip && order.shippingAddress.lastName===order.billingAddress.lastName){ return "デフォルトの住所" } return `${order.billingAddress.formattedArea.replace("日本:","")}${order.billingAddress.address1}` })()24 ご依頼主アパートマンション
(()=>{ if(order.shippingAddress.zip===order.billingAddress.zip && order.shippingAddress.lastName===order.billingAddress.lastName){ return "デフォルトのアパートマンション" } return order.billingAddress.address2 })()25 ご依頼主名
(()=>{ if(order.shippingAddress.zip===order.billingAddress.zip && order.shippingAddress.lastName===order.billingAddress.lastName){ return "デフォルトの名前" } return `${order.billingAddress.lastName}${order.billingAddress.firstName}` })()






![[2024年最新] 日本向け配送日時指定アプリの選び方](/_astro/how-to-select-01_2aYgD6.webp)