商品毎のグループ化 (配送希望日複合設定)
商品ごとのグループ化 を使用しているときに、複数のグループに属する商品がカートにある時には、優先順位(並び順)に従い、どれか一つのグループ化の配送希望日の設定が反映されます。
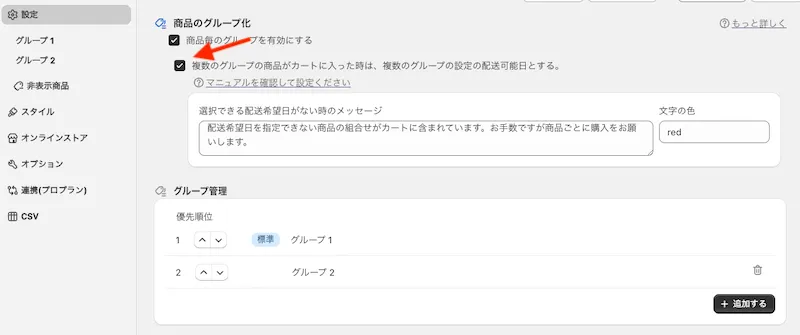
“複数のグループの商品がカートに入った時は、複数のグループの設定の配送可能日とする。” のチェックをONにすることで、複数のグループに属する商品がカートにある時に、複数のグループの配送希望日の設定から、配送選択可能日を組み合わせて表示します。(配送希望日以外の設定は優先順位に従ったグループの設定が反映されます。)
 CC配送日時指定の設定
CC配送日時指定の設定
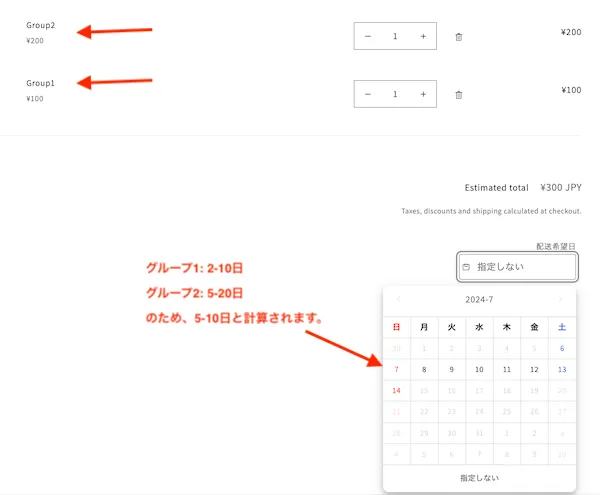
例)
(CC 配送日時指定の設定)
優先順位(1) グループ1: 配送希望指定可能日の範囲 2-10日 => 商品Group1に適用
優先順位(2) グループ2: 配送希望指定可能日の範囲 5-20日 => 商品Group2に適用
(カートの商品)
商品Group1と商品Group2がカートに入った時は、配送希望日の指定可能日の範囲は、5-10日 になります。
(営業休業日、指定不可日の設定も反映されます。)
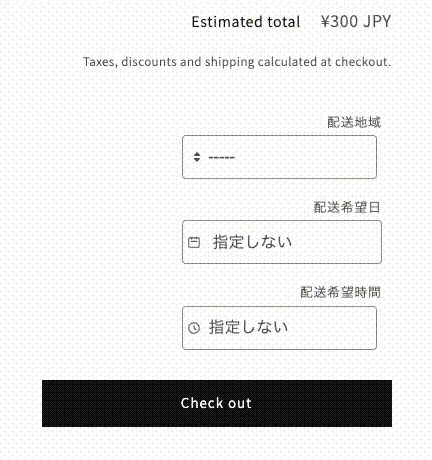
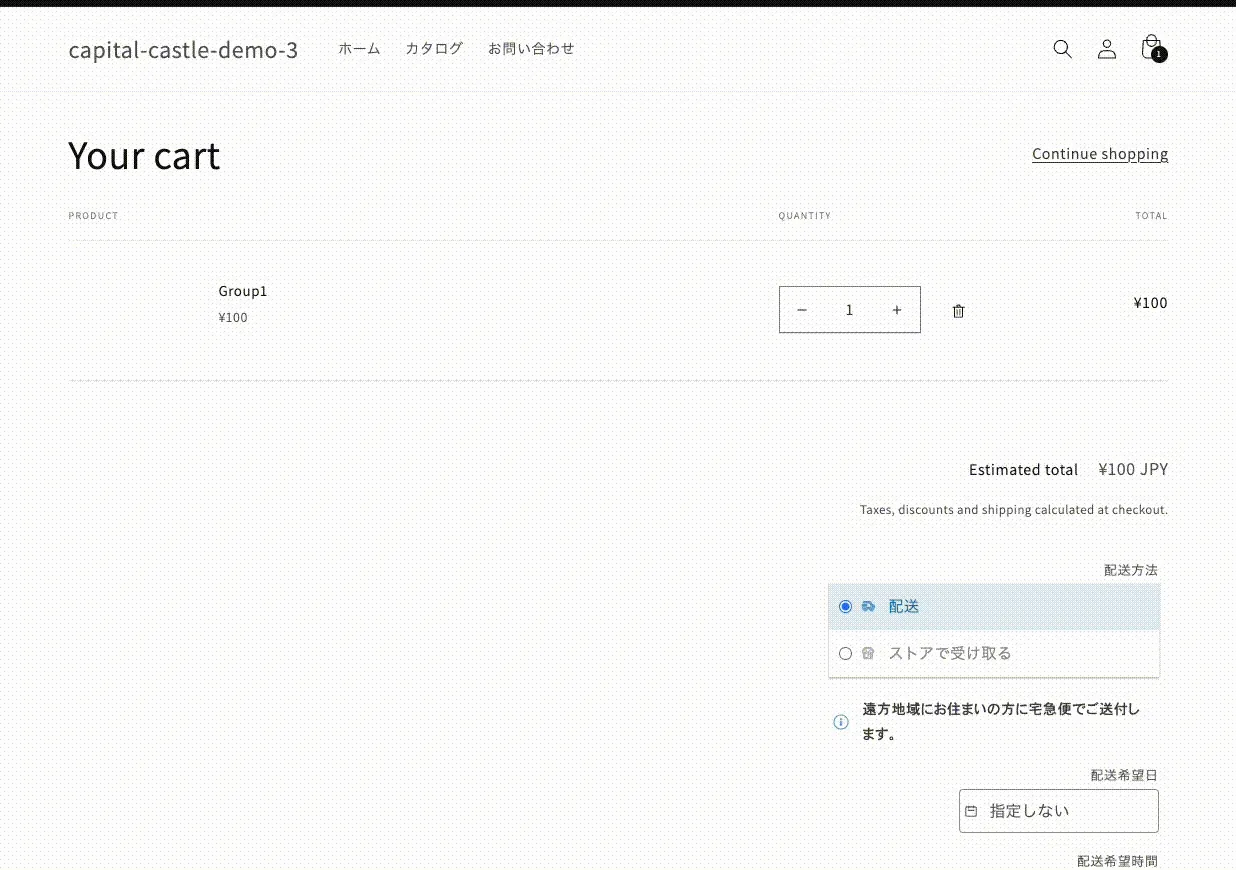
 オンラインショップのカートの表示
オンラインショップのカートの表示
例)
(CC 配送日時指定の設定)
優先順位(1) グループ1: 配送希望指定可能日の範囲 2-10日 => 商品Group1に適用
優先順位(2) グループ2: 配送希望指定可能日の範囲 11-20日 => 商品Group2に適用
(カートの商品)
商品Group1と商品Group2がカートに入った時は、配送希望日の指定可能日の範囲は、0日(なし) になり、“選択できる配送希望日がない時のメッセージ” が配送希望日入力欄の上部に表示されます。

対応ケース
-
選択肢(配送地域など)による最短日の調整 を設定している場合
以下のロジックにより、反映する設定を決定します。- 他のグループに同じ “選択肢のテキスト” がある場合は、その最短日の調整設定を反映します。
- 他のグループに同じ “選択肢のテキスト” がない場合は、最短日の調整設定を考慮しません。
- 他のグループが “選択肢(配送地域など)による最短日の調整” が有効ではない時は、そのグループの最短日、最長日の設定を反映します。
例)
グループ1 => “北海道、東北、…、九州”
グループ2 => “北海道、青森、秋田、…”の時に、カートにグループ1とグループ2の商品が含まれており、選択肢(地域)で、“北海道” を選択している場合は、グループ1の北海道とグループ2の北海道の最短日の調整の設定が計算されます。
しかし、“九州” を選択している場合は、グループ2 に、”九州” が含まれていないため、選択肢の調整設定は反映されません。(グループ2の最短日、最長日の設定は反映されます。)

-
配送方法の表示 を設定している場合 以下のロジックにより、反映する設定を決定します。
- 他のグループが “配送方法の表示” を有効にしている場合は、同じタイトルの配送方法の設定を反映します。
例えば、グループ1: ”配送、ストアで受け取る” と グループ2: ”配送、ストアで受け取る” の設定の時に、それぞれ ”配送” もしくは ”ストアで受け取る” の設定が反映されます。 - 同じタイトルの配送方法 が存在しない場合は、一番最初の配送方法の設定が反映されます。
- 他のグループが “配送方法の表示” を有効にしていない場合は、そのグループの最短日、最長日の設定を反映

- 他のグループが “配送方法の表示” を有効にしている場合は、同じタイトルの配送方法の設定を反映します。
-
他のグループの 「配送希望日」 がOFFの時
例)
優先順位(1) グループ1: 配送希望指定可能日の範囲 2-10日 => 商品Group1に適用
優先順位(2) グループ2: 配送希望日OFF=> グループ1とグループ2の商品が入った時に、選択できる配送希望日はありません。
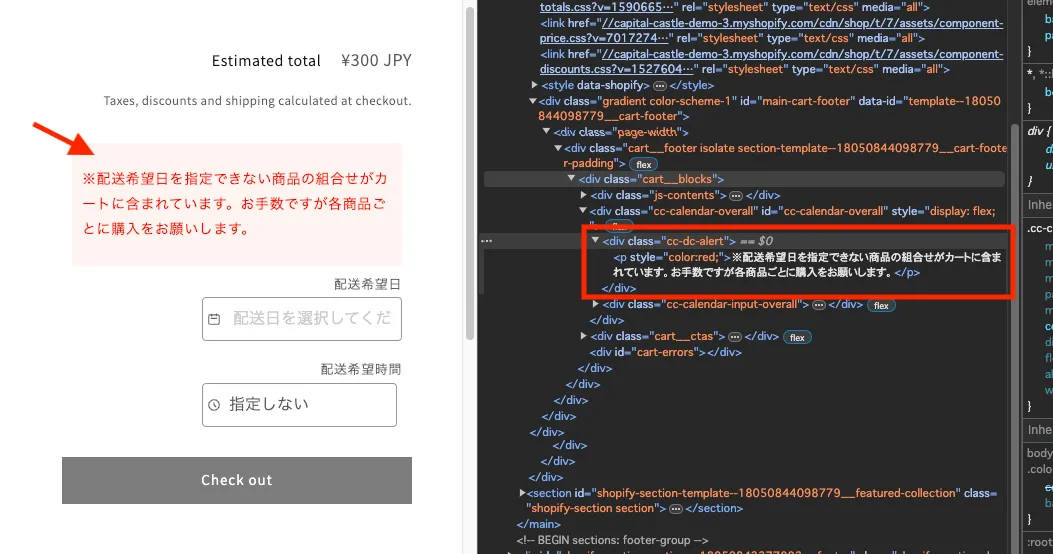
メッセージのスタイルに関して
“.cc-dc-alert” というclass と p タグで実装されています。 必要に応じて、追加のスタイルを当てていただければと思います。(追加のcssの方法はこちら)
以下は実装例です。
.cc-dc-alert{
background-color: #fff4f2;
padding: 10px;
}
.cc-dc-alert p{
font-size: 14px;
text-align: left;
}






![[2024年最新] 日本向け配送日時指定アプリの選び方](/_astro/how-to-select-01_2aYgD6.webp)