Installation on the Online Store (Collection Page)
issue date: 2024-10-4
issue date: 2024-10-4
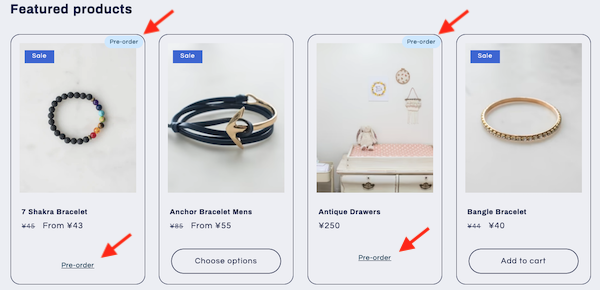
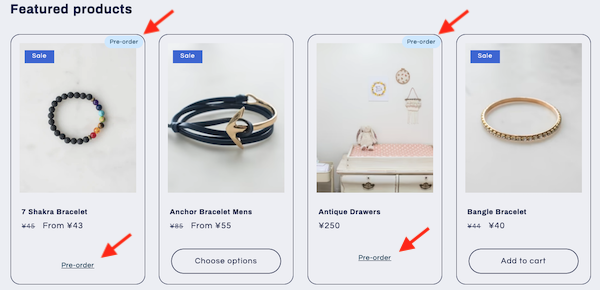
You can add pre-order tags to your product lists.

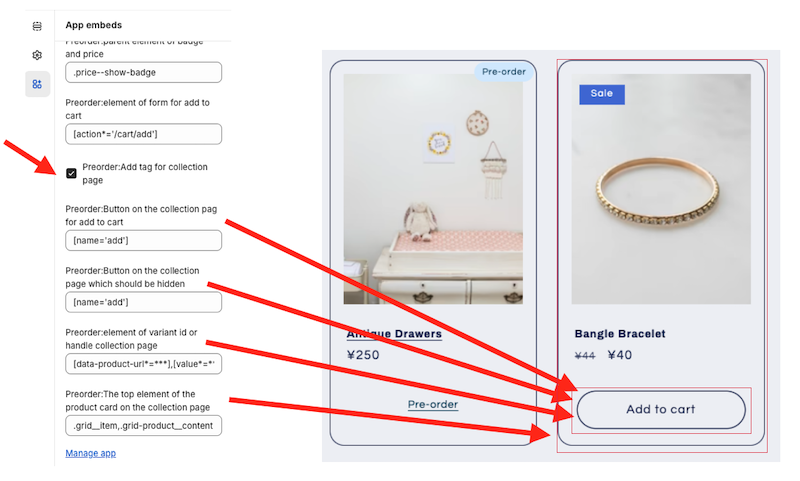
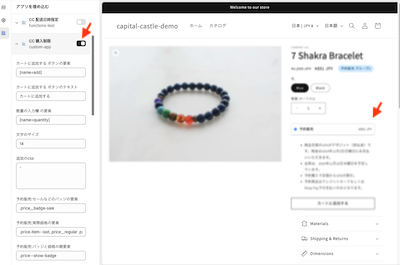
In your online store's customization settings, turn on "Add pre-order tags to collection pages".
The following table shows the corresponding elements.

The following lists the elements to modify for each theme.
*** will be replaced with the ID or product handle.
Example: [data-product-url=***] => [data-product-url="product-handle"]
Pre-order: Add to cart button on collection page => [name='add']
Pre-order: Button to be removed from collection page => [name='add']
Pre-order: Variant ID or handle element => [data-product-url=***],[value=***]
Pre-order: Top element of product card on collection page => *.grid__item,.grid-product__content
Pre-order: Add to cart button on collection page => [name='add']
Pre-order: Button to be removed from collection page => [name='add']
Pre-order: Variant ID or handle element => [data-product-url=***],[value=***]
Pre-order: Top element of product card on collection page => *.grid__item,.grid-product__content
Step 1
Step 2
Step 3
Step 4

Pre-order Sales

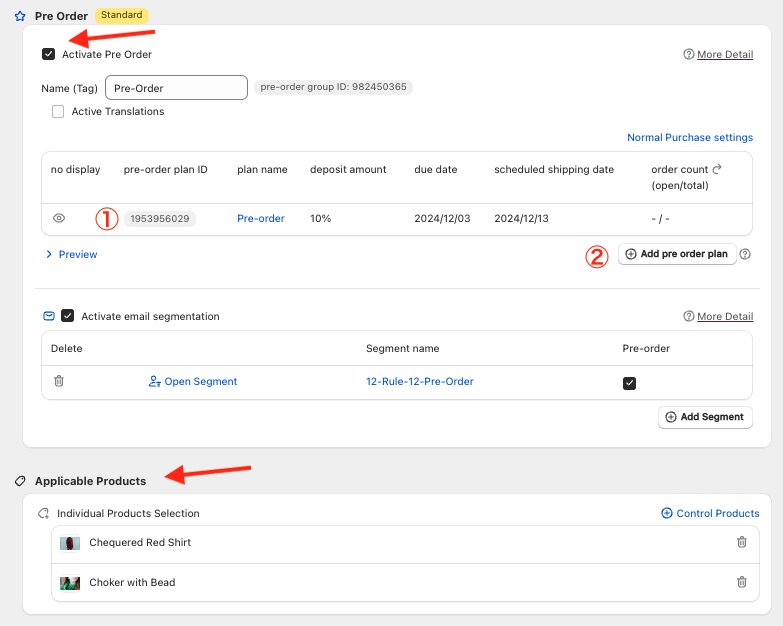
Creating a Pre-order Plan

Creating Multiple Pre-order Plans (Switching between regular sales and pre-orders based on inventory levels, etc.)

Installation on the Online Store (Product Page)

Installation on the Online Store (Collection Page)

Automatic Tagging of Customers Upon Purchase and Adding Customer Metafields

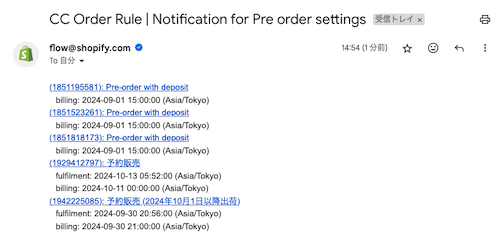
Reminder Emails for Payment and Shipping Deadlines

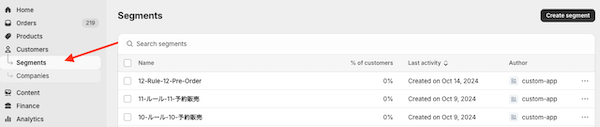
Creating a Segment (Sending emails only to customers who purchased pre-order products)

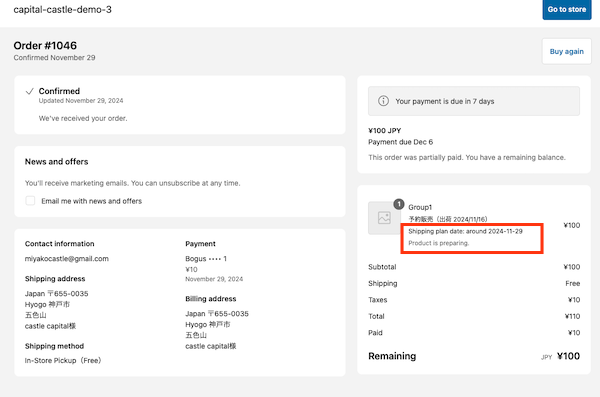
Managing and Displaying Shipping Schedules