Layout is broken
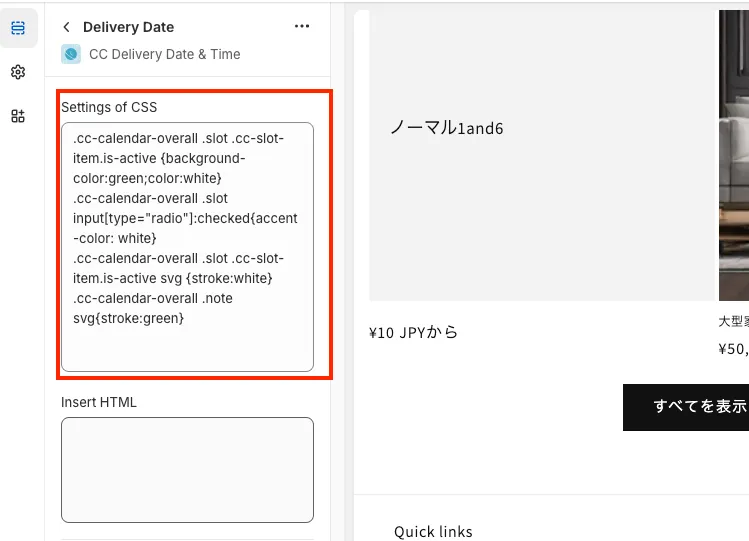
Depending on the theme, the layout of the widget for specifying delivery date and time may be disrupted. You can set your own CSS from app customization.
 App Embeded case
App Embeded case

 Section case
Section case
By setting css with .cc-calendar-overall .xxx{} etc., you can eliminate the influence on other layouts (css).
”%” notation such as width: 100% cannot be used, you can specify .cc-calendar-overall .table-wrapper{width: 100%;}.
If you have any trouble with the layout, please feel free to contact us at [email protected].
Below are the themes and css that we have supported and adjusted so far.
Showcase
.cc-calendar-overall .pretty-select{border: unset;padding:unset;position:unset}
.cc-calendar-overall .pretty-select select{position:unset;opacity:unset}
.cc-calendar-overall .pretty-select svg{display: none}
.cc-calendar-overall .pretty-select span{display: none}
.cc-calendar-overall .slot input[type="radio"]{width:unset}
.cc-calendar-overall .pretty-select{width: 100%}
impulse
.cc-calendar-overall .note pre{
color:unset;
background-color:unset
}
.drawer__inner {
overflow-y:scroll;
display:unset
}
timber
.cc-calendar-overall .table-wrapper {
width: 100%;
}
.cc-calendar-overall pre {
color: inherit;
background-color: inherit;
}
