オンラインストアへの設置 (コレクションページへ)
公開日: 2024年10月4日
公開日: 2024年10月4日
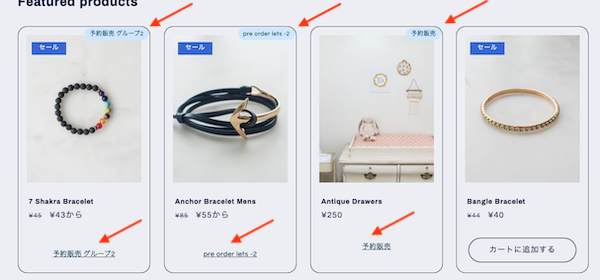
商品のリストに予約販売のタグをつけることができます。

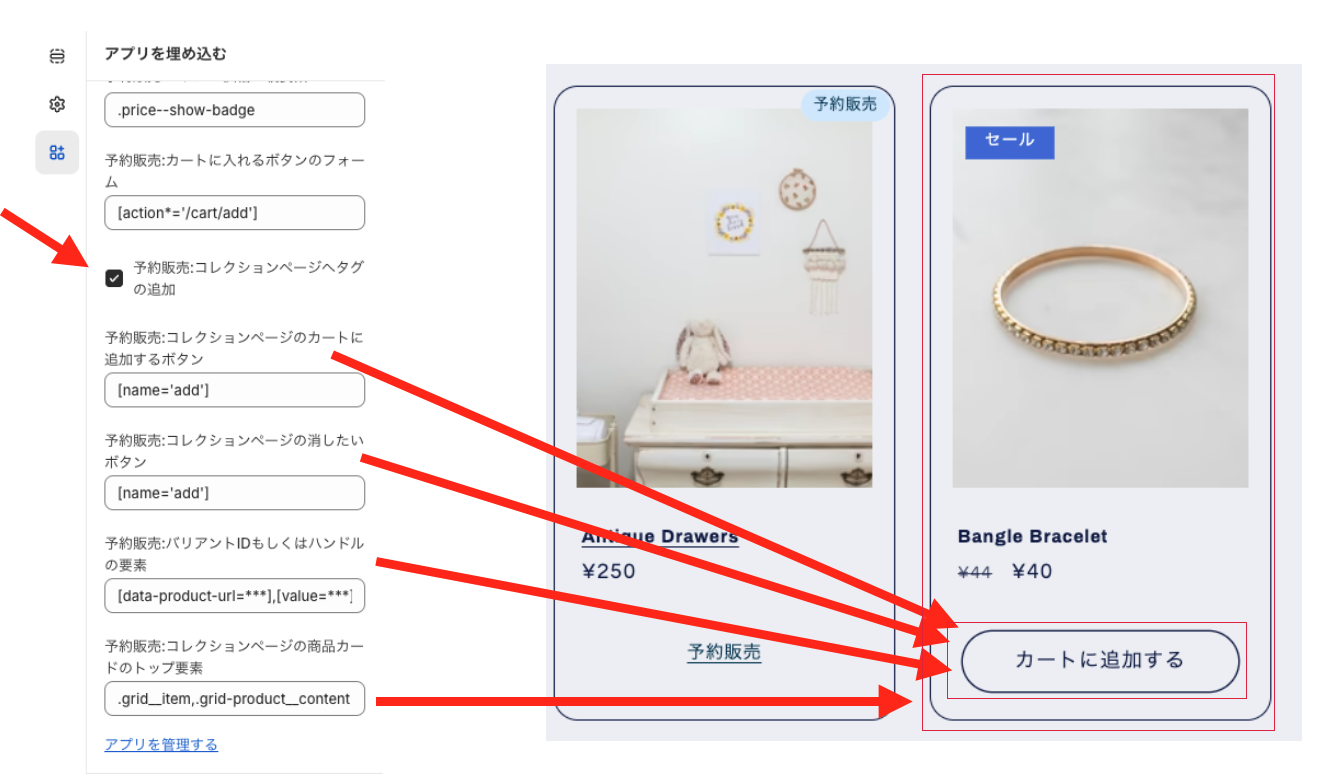
オンラインストア => カスタマイズ から ”予約販売:コレクションページへタグの追加” をONにします。
各要素との対応状況は以下の通りです。

以下にテーマ毎に修正する要素を記載しています。
***はバリアントIDもしくはプロダクトハンドルに変換されます。
例) [data-product-url=***] => [data-product-url="product-handle"]
予約販売:コレクションページのカートに追加するボタン => [name='add']
予約販売:コレクションページの消したいボタン => [name='add']
予約販売:バリアントIDもしくはハンドルの要素 => [data-product-url=***],[value=***]
予約販売:コレクションページの商品カードのトップ要素=> .grid__item,.grid-product__content
予約販売:コレクションページのカートに追加するボタン => [name='add']
予約販売:コレクションページの消したいボタン => [name='add']
予約販売:バリアントIDもしくはハンドルの要素 => [data-product-url=***],[value=***]
予約販売:コレクションページの商品カードのトップ要素=> .grid__item,.grid-product__content
予約販売:コレクションページのカートに追加するボタン => [name='add']
予約販売:コレクションページの消したいボタン => [name='add']
予約販売:バリアントIDもしくはハンドルの要素 => [data-product-url=***],[value=***]
予約販売:コレクションページの商品カードのトップ要素=> .ProductItem__Wrapper
ステップ 1
ステップ 2
ステップ 3
ステップ 4
予約販売の注文の管理方法を解説しました!